如何添加局部自定義CSS/JS?
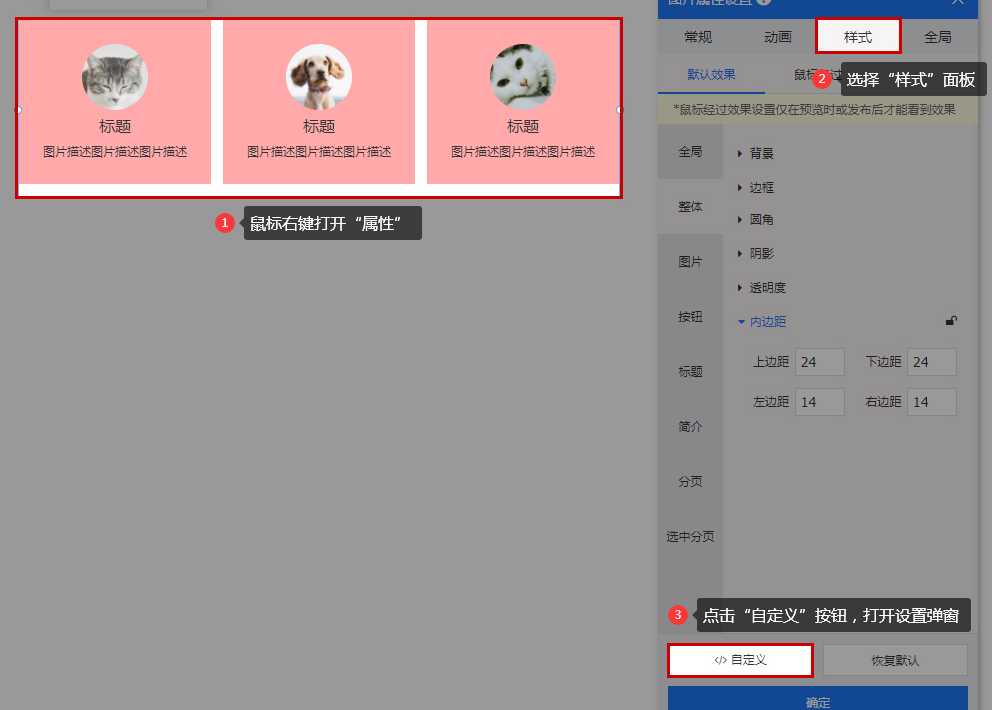
進(jìn)入建站系統(tǒng)編輯頁(yè)面,選擇對(duì)應(yīng)的模塊/區(qū)域,右鍵打開(kāi)"屬性"--"樣式"--"自定義",點(diǎn)擊打開(kāi)彈窗

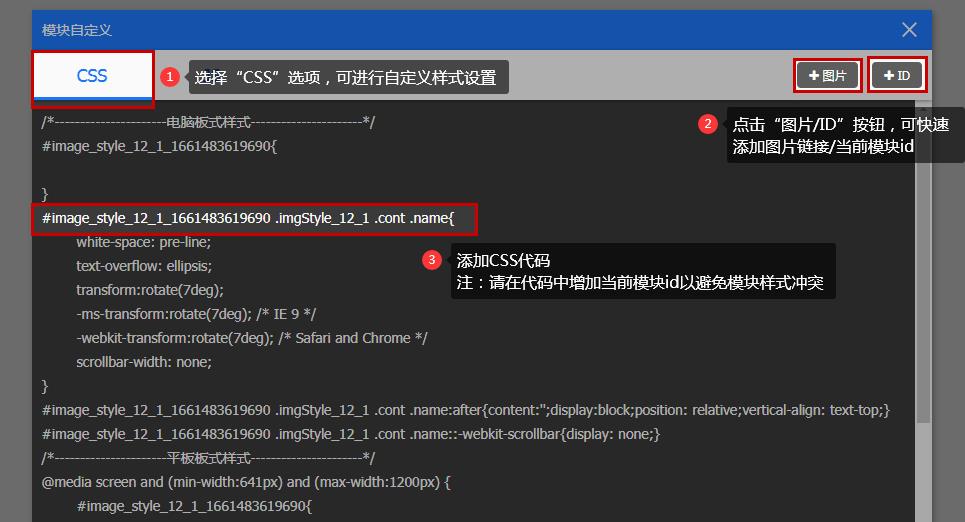
自定義CSS:選擇“CSS”選項(xiàng)即可進(jìn)行自定義CSS樣式設(shè)置,注:請(qǐng)?jiān)谶x擇器上加上當(dāng)前模塊id,以免樣式?jīng)_突
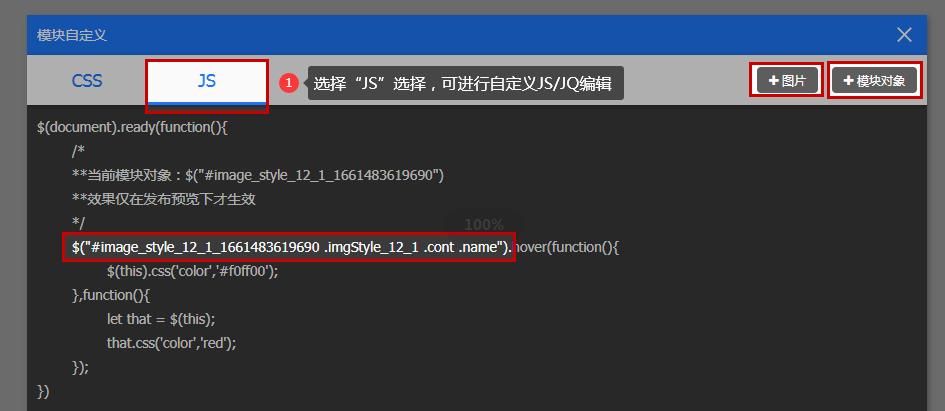
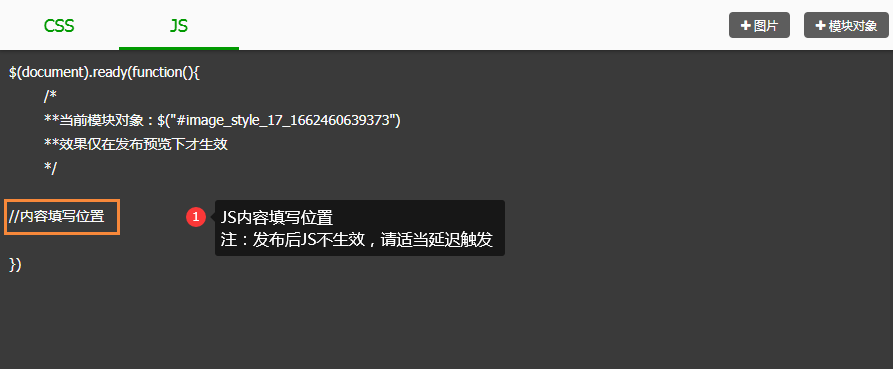
自定義JS:選擇“JS”選項(xiàng)即可進(jìn)行自定義JS/JQ編輯,注:請(qǐng)?jiān)谶x擇器上加上當(dāng)前模塊id
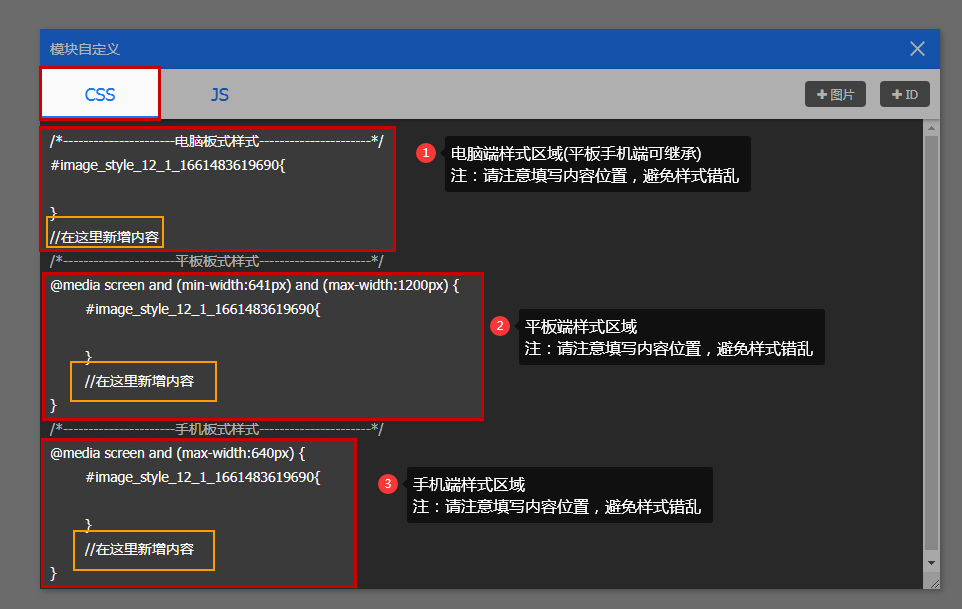
CSS代碼填寫(xiě)位置,及對(duì)不同的媒體類(lèi)型定義不同的CSS樣式
JS/JQ代碼填寫(xiě)位置 
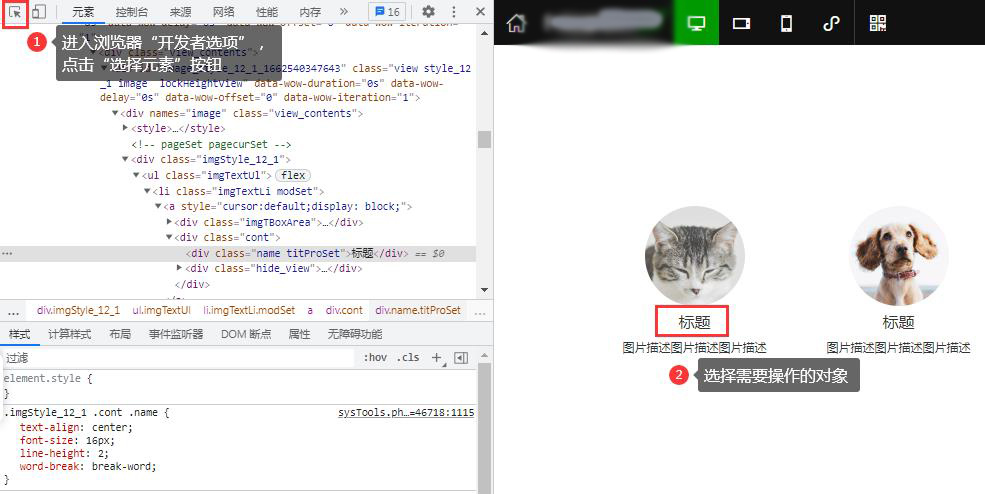
如何查看需要操作的元素對(duì)象的id/類(lèi)名?

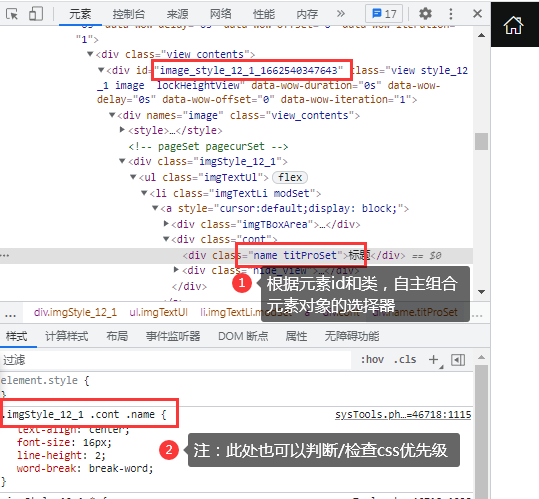
組合需要操作的元素對(duì)象的選擇器及檢查樣式優(yōu)先級(jí) 
如何添加全局自定義CSS/JS?
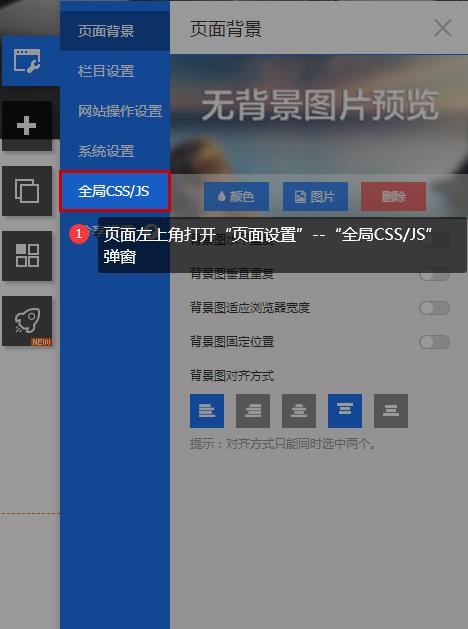
方法一:進(jìn)入建站系統(tǒng)編輯頁(yè)面,右上角選擇“頁(yè)面設(shè)置”--“全局CSS/JS”,點(diǎn)擊打開(kāi)彈窗,其他內(nèi)容與局部CSS/JS相同 
方法二:在共享頭部/底部區(qū)域或模塊上添加局部CSS/JS,即可共享到其他存在共享頭部/底部的頁(yè)面 



總部地址:珠海市香洲區(qū)森宇國(guó)際大廈1801室
旗下網(wǎng)站:耐思智慧 - 淘域網(wǎng) - 我的400電話(huà) - 中文域名:耐思尼克.cn 耐思尼克.top
耐思智慧 © 版權(quán)所有 Copyright © 2000-2025 IISP.COM,Inc. All rights reserved
備案號(hào)碼:
粵ICP備09063828號(hào)
公安備案號(hào):
 粵公網(wǎng)安備 44049002000123號(hào)
域名注冊(cè)服務(wù)機(jī)構(gòu)許可:粵D3.1-20240003
CN域名代理自深圳萬(wàn)維網(wǎng)
粵公網(wǎng)安備 44049002000123號(hào)
域名注冊(cè)服務(wù)機(jī)構(gòu)許可:粵D3.1-20240003
CN域名代理自深圳萬(wàn)維網(wǎng)
聲明:本網(wǎng)站中所使用到的其他各種版權(quán)內(nèi)容,包括但不限于文章、圖片、視頻、音頻、字體等內(nèi)容版權(quán)歸原作者所有,如權(quán)利所有人發(fā)現(xiàn),請(qǐng)及時(shí)告知,以便我們刪除版權(quán)內(nèi)容
本站程序界面、源代碼受相關(guān)法律保護(hù), 未經(jīng)授權(quán), 嚴(yán)禁使用; 耐思智慧 © 為我公司注冊(cè)商標(biāo), 未經(jīng)授權(quán), 嚴(yán)禁使用
法律顧問(wèn):珠海知名律師 廣東篤行律師事務(wù)所 夏天風(fēng) 律師