一鍵擁有10個城市分站
關鍵詞免費占領百度首頁
很多人一直覺得模板建站就會很死板,做不出什么好看的網站,我這就得為市面上的模板建站公司抱不平了!模板建站,做好的模板樣式、隨意增減的模塊,是為了給您提供更快建的方式,而不是讓你直接啥都不改直接套用,或者直接把一堆文字、一堆亂七八糟的圖片放上去呀!!如果是這樣,那原來多好看的模板,替換完內容后,都會不好看。
今天就給大家分享2個注意點,幫助你們用模板建站也能做出好看的網站,花小價格做出大逼格的網站。
好看的網站,關鍵在于網站框架和網站配色,大家只要謹記這兩點,就可以做出一個高大上的網站。
為什么我要把網站的框架放在前面說,是因為網站的首要目的還是要利于客戶了解你的企業內容、商品內容,框架是否清晰得當,是很重的一環。
就拿企業官網來說

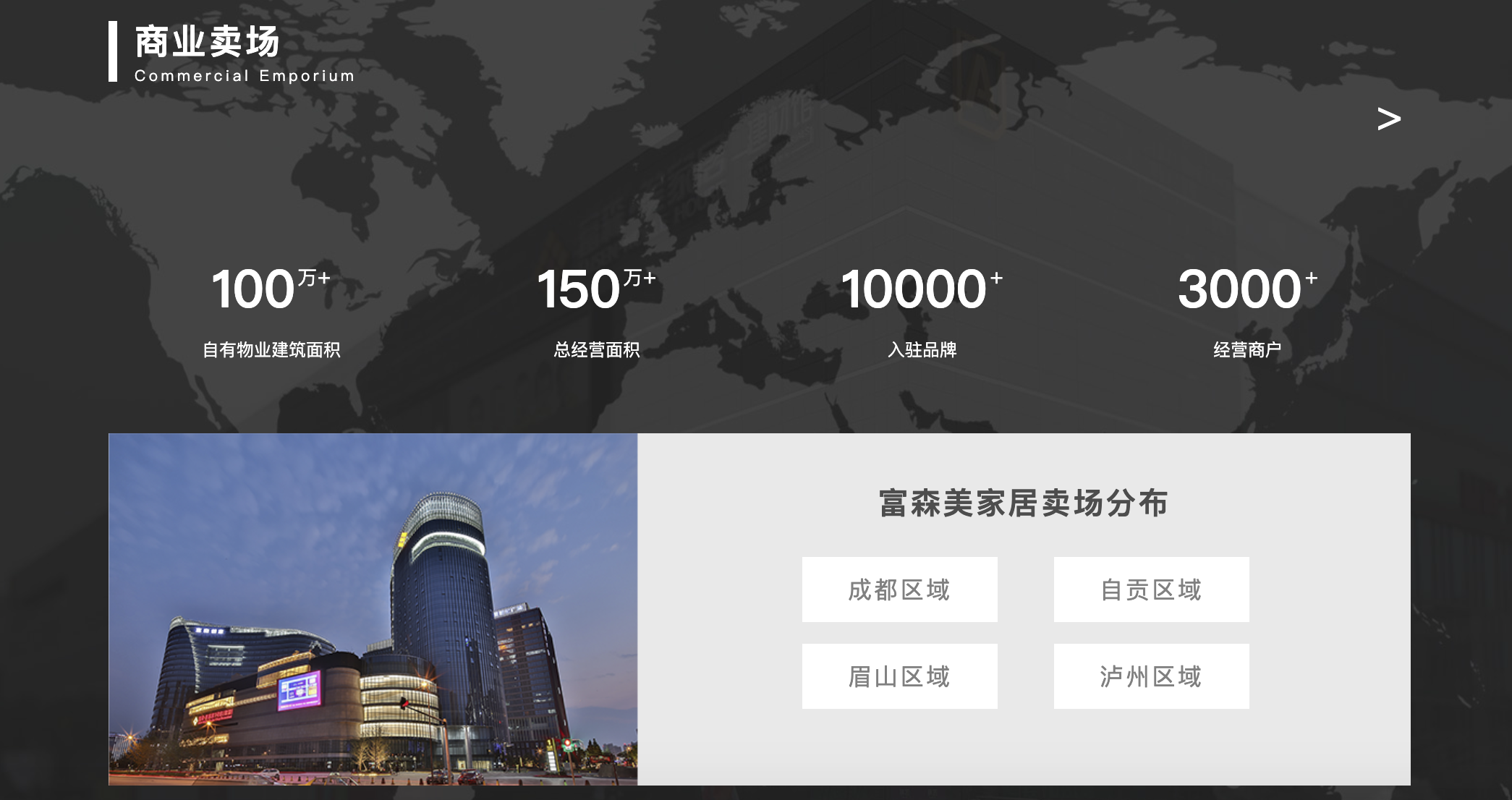
對于企業的官網,首頁基本需要清楚告訴客戶,企業的大致情況,輪播圖可以用企業環境圖、產品圖、介紹圖等等,但是前提條件是圖片必須要好看(怎么才是好看,可以繼續往下看到配色上)。

而企業簡介,建議用大概100字以內的文字介紹+圖片/視頻進行闡述,再跳轉到的企業介紹欄目中。

實力背書和業務組成方面,建議用圖標的形式進行。

合作伙伴也是一樣,用合作伙伴的logo進行展示即可。

1、一定要簡潔、清晰,文字不要太多
2、可用圖片、圖標的就不要用文字
3、如果是國內的網站,需要在首頁介紹清楚網站的內容,包括:企業介紹、業務類型/產品、背書、合作伙伴等,以吸引客戶繼續瀏覽內頁內容
什么是好看,其實大家的審美都有所不同,所以很難用言語去判斷什么是好看什么是不好看,小編給總結出大家覺得好看的網站,都有哪些特點,大家也可以琢磨琢磨。
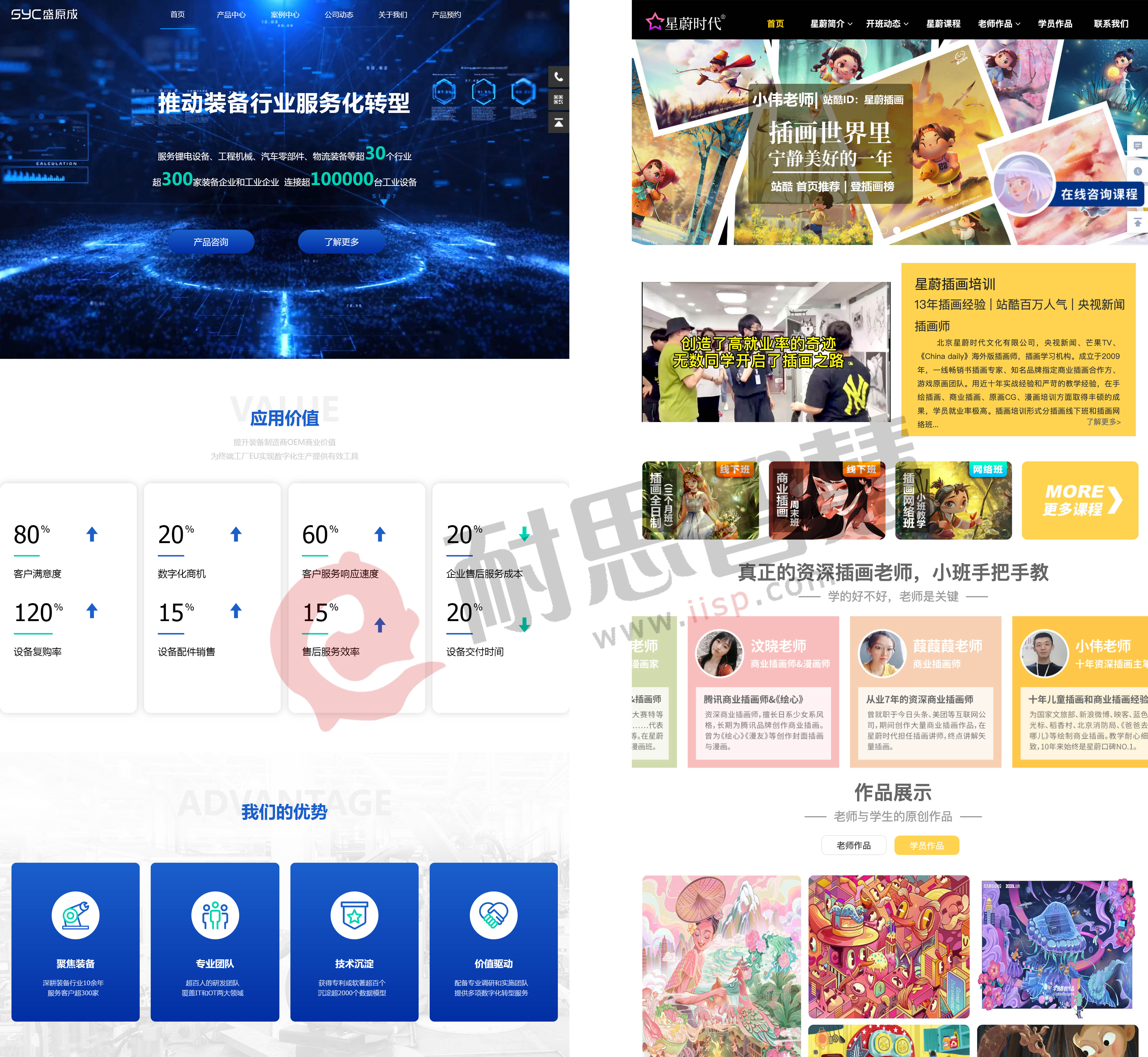
1、顏色搭配:主色調不超過3個
不知道大家有沒有發現,你們愿意瀏覽的網站,都會有一個特點,就是網站的整體顏色是統一的,不會一塊紅、一塊綠、一塊藍、一塊黑……,一個網站建議主色調不超過3個。這樣會讓用戶瀏覽的時候,視覺更加舒服。

如果一屏是左圖右文,那下一屏就可以是右圖作文,如果上一屏是純文字,那下一屏最好就是圖片、圖標,一定要做到張弛有度,松緊分明,頁面需要有一個平衡性。
3、圖片呈現形式
如果圖片是圓角的,就整個網站都做成圓角;如果是直角的,就整個網站都做成直角;而且圖片、文字的陰影也需要做到一致,不然大家看上去就會覺得非常的混亂了!
案例參考:https://www.iisp.com/design/case.php?issec=1&s=Vivi

旗下網站:耐思智慧 - 淘域網 - 我的400電話 - 中文域名:耐思尼克.cn 耐思尼克.top
耐思智慧 © 版權所有 Copyright © 2000-2025 IISP.COM,Inc. All rights reserved
備案號碼:
粵ICP備09063828號
公安備案號:
 粵公網安備 44049002000123號
域名注冊服務機構許可:粵D3.1-20240003
CN域名代理自深圳萬維網
粵公網安備 44049002000123號
域名注冊服務機構許可:粵D3.1-20240003
CN域名代理自深圳萬維網
聲明:本網站中所使用到的其他各種版權內容,包括但不限于文章、圖片、視頻、音頻、字體等內容版權歸原作者所有,如權利所有人發現,請及時告知,以便我們刪除版權內容
本站程序界面、源代碼受相關法律保護, 未經授權, 嚴禁使用; 耐思智慧 © 為我公司注冊商標, 未經授權, 嚴禁使用