進入網站后臺,鼠標移到區域布局時,點擊區域布局底部出現【+】(如果是點擊共享頭部/底部的【+】會直接替換對應區域的內容) 如下圖:

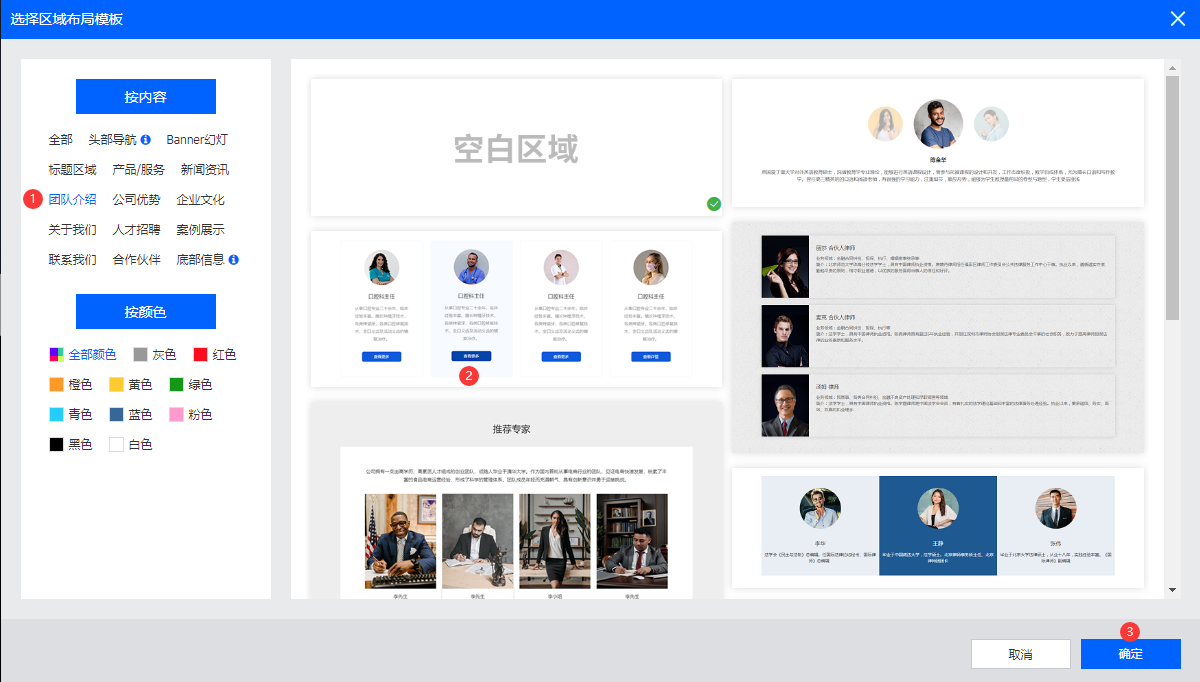
根據實際需求,選擇對應的模板點擊【確定】即可,如下圖 :

如需要將A區域的所有內容都粘貼到其他頁面或位置,只需要先復制后,在選擇粘貼會將復制的內容粘貼到對應的區域布局下方,如下圖:

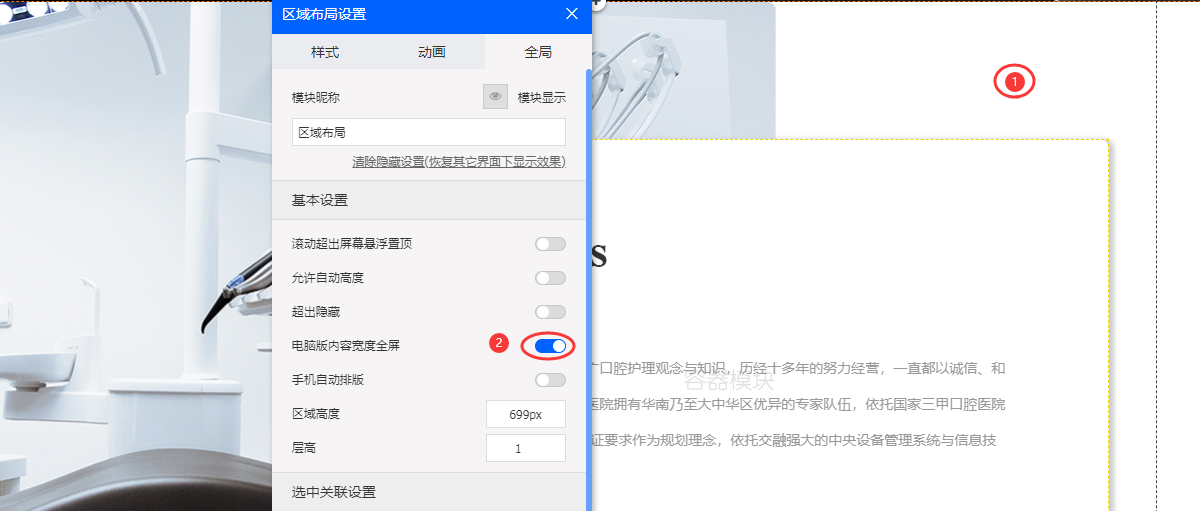
如需要將區域開啟全屏,可鼠標右鍵空白位置,設置區域全局,開啟【電腦版內容寬度全屏】即可,如下圖 :

注意事項:
1、如果是點擊共享底部區域下方"添加"按鈕,或粘貼的位置是共享底部區域,新的區域布局將會添加到共享底部區域上方。
2、默認添加的區域模板都已做好了電腦/平板/手機兼容,如修改了該區域的內容請分別切換到對應終端進行兼容調整。
旗下網站:耐思智慧 - 淘域網 - 我的400電話 - 中文域名:耐思尼克.cn 耐思尼克.top
耐思智慧 © 版權所有 Copyright © 2000-2025 IISP.COM,Inc. All rights reserved
備案號碼:
粵ICP備09063828號
公安備案號:
 粵公網安備 44049002000123號
域名注冊服務機構許可:粵D3.1-20240003
CN域名代理自深圳萬維網
粵公網安備 44049002000123號
域名注冊服務機構許可:粵D3.1-20240003
CN域名代理自深圳萬維網
聲明:本網站中所使用到的其他各種版權內容,包括但不限于文章、圖片、視頻、音頻、字體等內容版權歸原作者所有,如權利所有人發現,請及時告知,以便我們刪除版權內容
本站程序界面、源代碼受相關法律保護, 未經授權, 嚴禁使用; 耐思智慧 © 為我公司注冊商標, 未經授權, 嚴禁使用